- Published on
스코프
스코프
- 자바스크립트의 스코프는 다른 언어 스코프와 구별되는 특징이 있음
- var, let, const에 따라 선언한 변수의 스코프는 다르게 동작함
식별자가 유효한 범위
코드의 문맥과 환경
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // (1)
}
foo();
console.log(x); // (2)
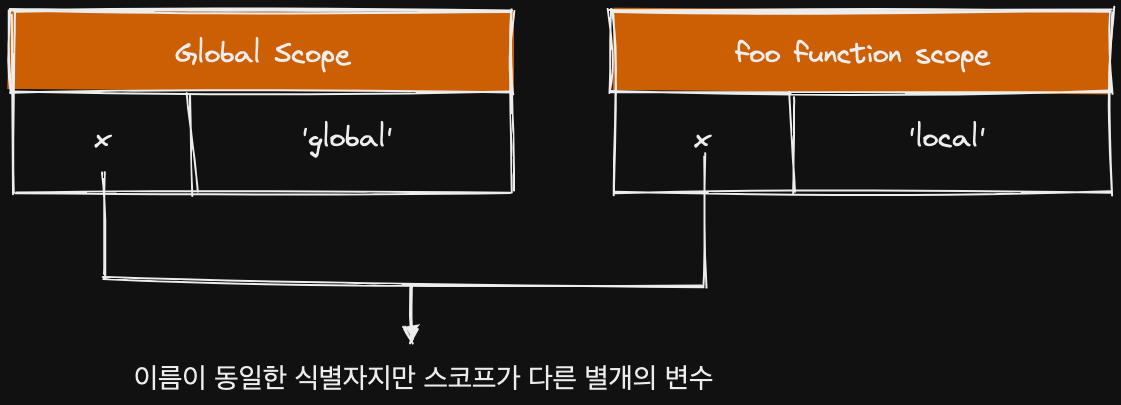
식별자 결정(Identifier resolution)- 자바스크립트 엔진은 이름이 같은 두 변수 중에서 어떤 변수를 참조할 것인지를 결정함
코드의 가장 바깥 영역에 선언된 x 변수는어디서든 참조할 수 있음- foo
함수 내부에서 선언된 x 변수는 foo함수 내부에서만 참조가능

- 스코프를 사용하지 않았다면, 이름이 같은 변수끼리 충돌을 일으킬 수 있음
렉시컬 환경: “코드가 어디서 실행되며 주변에 어떤 코드가 있는지”
코드의 문맥은렉시컬 환경으로 이뤄지며 이를 구현한 것은실행 컨텍스트라 함모든 코드는 실행 컨텍스트에서평가되고실행됨
스코프의 종류
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |

전역과 전역 스코프
- 전역은 전역 스코프를 만듦
- 전역 변수는 어디서든지 참조 가능
지역과 지역 스코프
- 함수 몸체 내부를 말함
- 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 됨
- 자신의 지역 스코프와 하위 지역 스코프에서 유효함
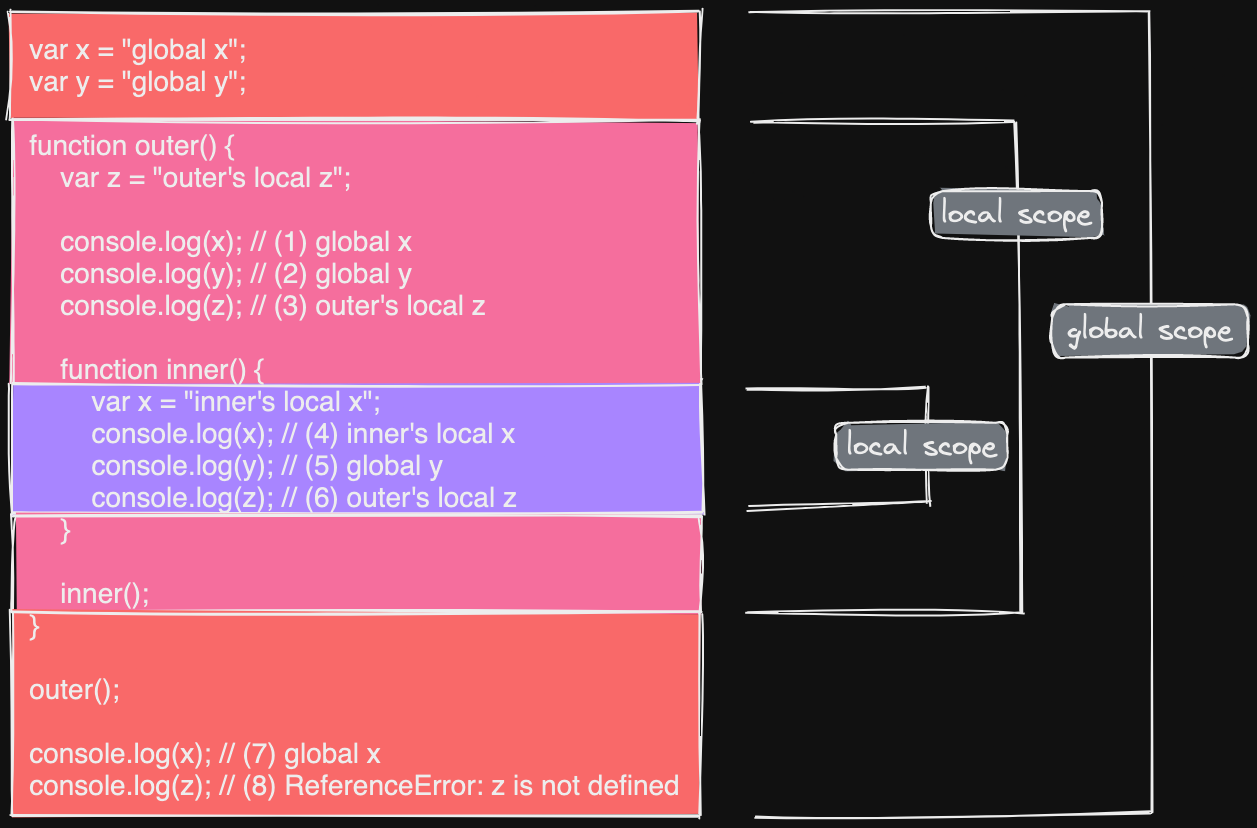
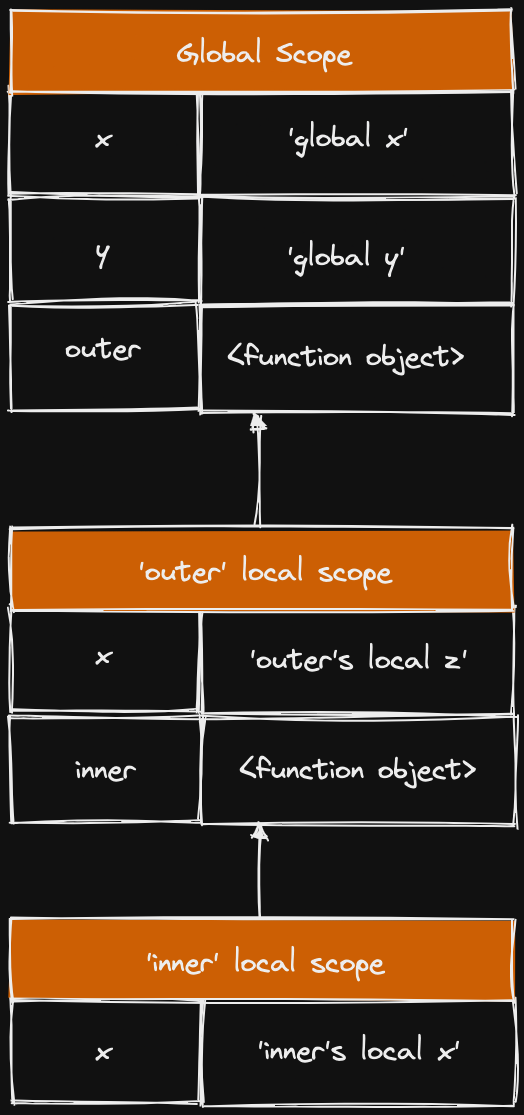
스코프 체인
- 스코프는 함수의 중첩에 의해 계층적인 구조를 갖음
중첩 함수의 지역 스코프는 중첩 함수를 포함하는외부 함수의 지역 스코프와 계층적 구조를 갖음

최상위 스코프는 전역 스코프
- 모든 스코프는
하나의 계층적 구조로 연결되는 것을스코프 체인이라고 함 - 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색함
스코프 체인에 의한 변수 검색
- 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서는 참조 할 수 없음
스코프 체인에 의한 함수 검색
// 전역 함수
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo(); // (1)
}
bar();
- (1)에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해 먼저 함수를 가리키는 식별자 foo를 검색함
함수도
식별자에 할당되기 때문에 변수와 동일하게스코프 소유
따라서식별자를 검색하는 규칙이라고 정의할 수 있음
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
Case1. 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정
동적 스코프- 함수를 정의하는 시점에서 함수가 어디서 호출될지 알 수 없음
- 함수가
호출되는 시점에 동적으로상위 스코프를 결정하기 때문에 동적스코프라 함
Case2. 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정
렉시컬 스코프or정적 스코프- 함수 정의가 평가되는 시점에 상위 스코프 결정
자바스크립트는 렉시컬 스코프(
Case2)를 따르므로 함수를어디서 정의했는지에 따라 상위 스코프가 결정됨(함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향을 주지 않음)
👉 즉, 함수의 상위 스코프는 언제나자신이 정의된 스코프
Referenced
- 이응모, 『모던 자바스크립트 Deep Dive』, 위키북스(2022.4.25), 189 ~ 199p