- Published on
실행 컨텍스트
실행 컨텍스트
자바스크립트의 동작 원리를 담고 있는핵심 개념- 스코프 기반 식별자, 식별자 간에 바인딩된 값을 관리하는 방식
- 호이스팅 발생 이유
- 클로저의 동작 방식
- 태스크 큐와 함께 동작하는 이벤트 핸들러
- 비동기 처리의 동작 방식
소스코드의 타입
- ECMAScript 사용은 소스코드를 4가지 타입으로 구분
- 소스코드 타입에 따라
실행 컨텍스트를 생성하는 과정과 관리 내용이 다름(⭐⭐⭐)
- 소스코드 타입에 따라
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말함. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않음 |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말함. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않음 |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말함 |
| 묘듈 코드 | 모듈 내부에 존재하는 소스코드. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않음 |
전역 코드
- 전역 변수 관리를 위해 최상위 스코프인 전역 스코프 생성
var 키워드로 선언된 전역 변수함수 선언문으로 정의된 전역 함수
- 전역 객체의
프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 함- 전역 코드가 평가되면 전역 실행 컨텍스트가 생성
함수 코드
- 지역 스코프를 생성하고
지역 변수,매개변수,arguments객체를 관리 - 지역 스코프를
전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야함- 함수 코드가 평가되면 함수 실행 컨텍스트가 생성
eval 코드
- strict mode에서 독자적인 스코프 생성
- eval 코드가 평가되면 eval 실행 컨텍스트 생성
모듈 코드
- 독립적인 모듈 스코프 생성
- 모듈 코드 평가되면 모듈 실행 컨텍스트가 생성
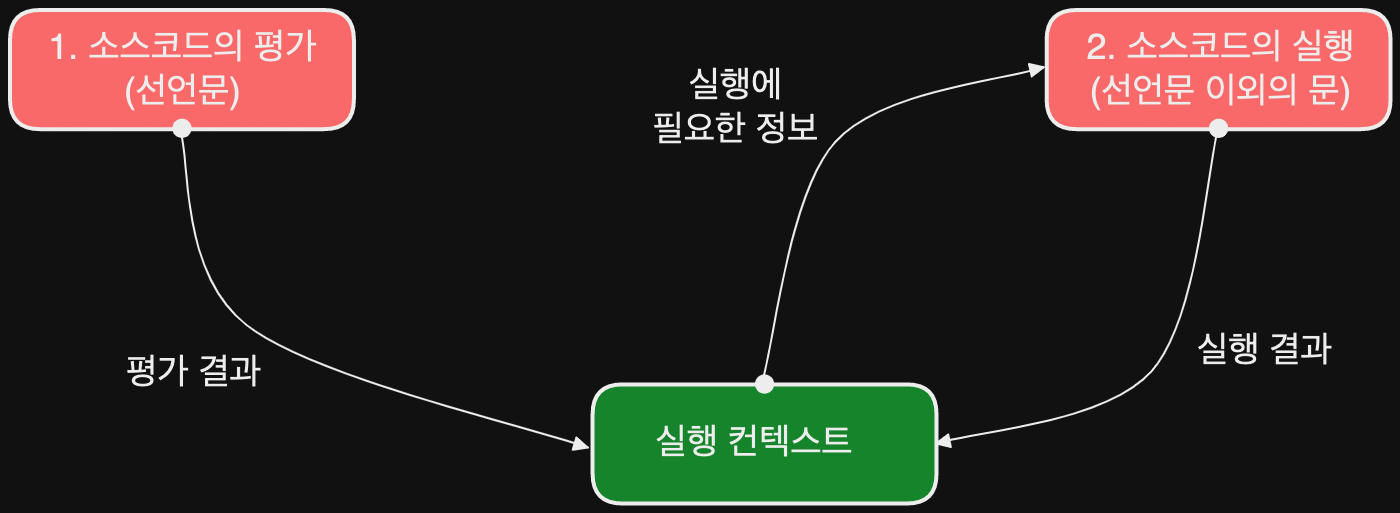
소스코드의 평가와 실행
- 크게 소스코드의
평가, 소스코드의실행의 과정으로 나누어 처리함 소스코드 평가 과정- 실행 컨텍스트르 생성하고 변수, 함수 등의
선언문만 먼저 실행 - 생성된
변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는스코프(렉시컬 환경의 환경 레코드)에 등록
- 실행 컨텍스트르 생성하고 변수, 함수 등의
소스코드 실행 과정- 런타임 시작
변수나 함수의 참조를 실행 컨텍스트가 관리하는스코프에서 검색해서 취득

실행 컨텍스트의 역할
실행 컨테스트의 예제와 실행 순서
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3
전역 코드 평가
전역 코드의 변수 및 함수 선언문이먼저 실행- 실행 컨텍스트가 생성된 후
전역 변수와함수가 실행 컨텍스트가 관리하는전역 스코프에 등록됨
전역 코드 실행
- 런타임이 시작되어
전역 코드 순차적으로 실행 전역 변수에 값이 할당되고함수 호출됨- 함수가 호출되면 순차적으로 실행되던
전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여함수 내부로 진입
- 런타임이 시작되어
함수 코드 평가
함수 내부로 진입하면 함수 코드 평가 과정을 거침- 매개변수와 지역 변수 선언문이
먼저 실행됨 - 실행 컨텍스트가 생성된 후
매개변수와지역 변수,arguments 객체가 실행 컨텍스트가 관리하는지역 스코프에 등록되고 this 바인딩도 결정됨
함수 코드 실행
- 함수 코드 순차적으로 실행
매개 변수와지역 변수에값이 할당되고 console.log 메서드 호출- console
식별자의스코프 체인을 통해검색 - log 프로퍼티를
console 객체의 프로토타입 체인을 통해 검색 - 인수로 전달된
표현식a + x + y평가 스코프 체인를 통한 a, x, y식별자 검색- 함수 코드
실행 종료 후계속된전역 코드 실행
정리
- 크게
스코프,식별자,코드 실행 순서의 관리 필요- 선언에 의해 형성된 모든
식별자의 스코프를 구분하여 등록하고상태 변화를 지속적으로 관리할 수 있어야 함 - 스코프는 중첩 관계에 의해 스코프 체인을 형성하여
상위 스코프로 이동하며 식별자를 검색할 수 있어야 함 - 현재 실행 중인
코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아 갈 수 있어야 함
- 선언에 의해 형성된 모든
식별자와스코프는 실행 컨텍스트의렉시컬 환경으로 관리하고실행 순서는스택으로 관리
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리됨
실행 컨텍스트 스택
- 아래의 예제로 생성된 실행 컨텍스트는
스택 자료구조로 관리됨- 코드 실행 시간의 흐름에 따라 추가(push)되고 제거(pop)됨
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6
- 전역 코드의 평가와 실행
- 전역 코드 평가하여 실행 컨텍스트를
생성하고스택에 푸시 전역 변수x, foo는 실행 컨텍스트에등록된 후 전역코드가실행되면 값 변수와 함수에값이 할당됨
- foo 함수 코드의 평가와 실행
- 전역 함수 foo가 호출되면
전역 코드의 실행은일시 중단되고 코드의 제어권이foo 함수 내부로 이동함 - foo 함수의 실행 컨텍스트를
생성하고스택에 푸시 - foo 함수의
지역 변수y와중첩 함수bar가 foo 함수 실행 컨텍스트에등록됨 - foo 함수 코드 실행된 후 지역 변수 y에
값이 할당되고중첩 함수bar가호출됨
- bar 함수 코드의 평가와 실행
- 중첩 함수 bar가 호출되면
foo 함수 코드의 실행일시 중단되고 코드의 제어권bar 함수 내부로 이동 - bar 함수의 실행 컨텍스트를
생성하고스택에 푸시 - bar 함수의
지역 변수z가bar 함수실행 컨텍스트에등록 - bar 함수 코드 실행된 후 지역 변수 z에
값이 할당되고 console.log 메서드 호출 후bar 함수 종료
- foo 함수 코드로 복귀
- 코드의 제어권 →
foo 함수로 이동 bar 함수실행 컨텍스트 스택에서팝하여 제거foo 함수 종료
- 전역 코드로 복귀
- 코드의 제어권 →
전역 코드로 이동 foo 함수실행 컨텍스트 스택에서팝하여 제거- 더 이상 실행할 전역 코드 없으면
팝하여 제거
실행 컨텍스트 스택은 코드의
실행 순서를 관리하고최상위에 존재하는 실행 컨텍스트는 언제나현재 실행 중인 코드의 실행 컨텍스트임
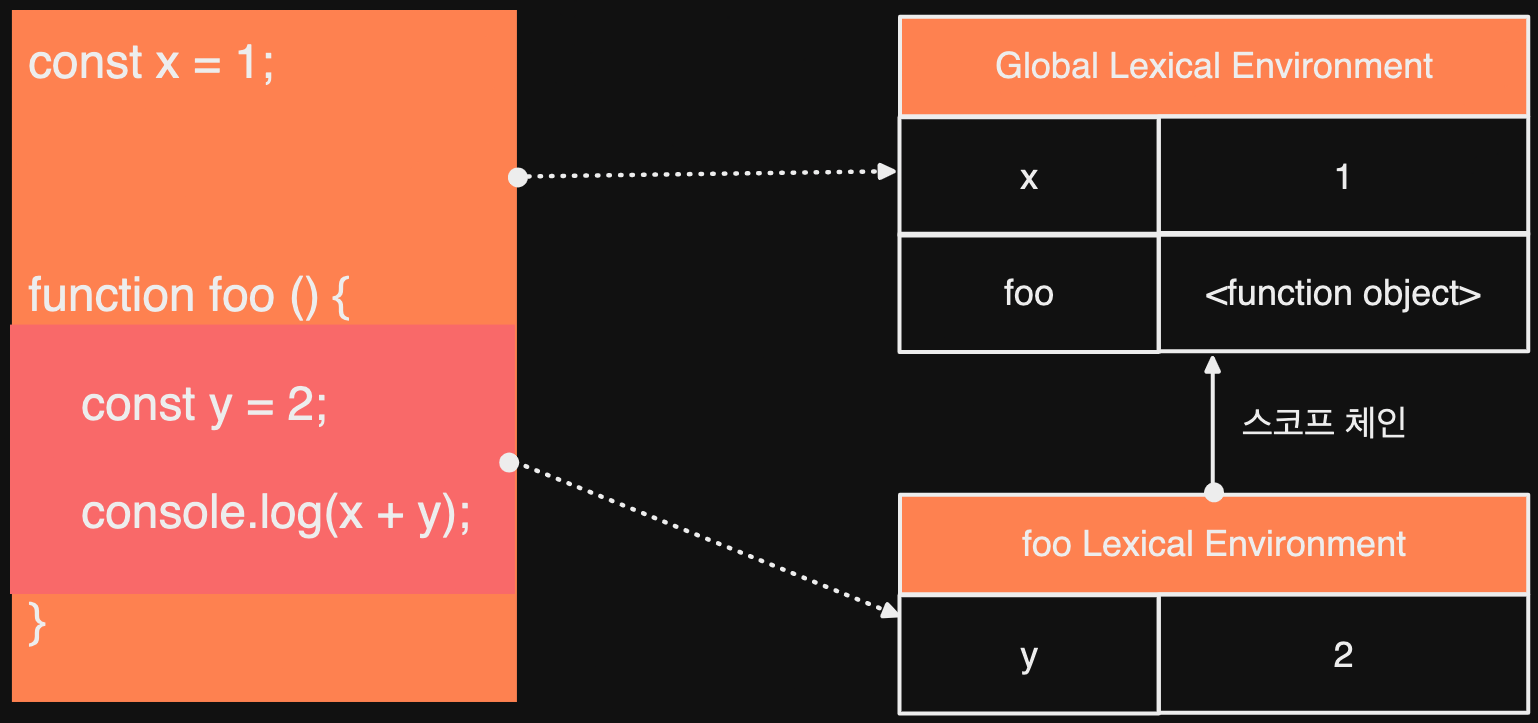
렉시컬 환경
식별자와 식별자에 바인딩된 값, 상위스코프에 대한참조를 기록하는 자료 구조- 실행 컨텍스트는 실행 순서 관리
- 렉시컬 환경은
스코프, 식별자 관리
렉시컬 환경과 스코프 체인

- 키와 값을 갖는
객체 형태의 스코프를 생성하여식별자를 키로 등록하고 식별자에바인딩 된 값을 관리함
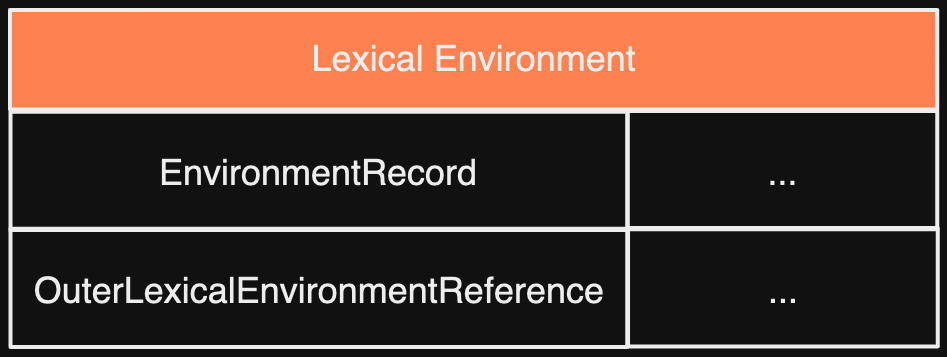
렉시컬 환경의 구성 컴포넌트

- 환경 레코드
- 스코프에 포함된
식별자를 등록하고, 바인딩된값을 관리
- 외부 렉시컬 환경에 대한 참조
- 상위 스코프를 가리킴
- 해당 실행 컨텍스트를 생성한 소스코드를 포함하는
상위 코드의 렉시컬 환경 - 단방향 리크드 리스트인
스코프 체인 구현
- 해당 실행 컨텍스트를 생성한 소스코드를 포함하는
실행 컨텍스트와 블록 레벨 스코프
- 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등)을 지역 스코프로 인정하는
블록 레벨 스코프를 따름
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
if 문의 코드 블록이 실행되면
새로운 렉시컬 환경을 생성하여기존의 렉시컬 환경을 교체if 문의 코드 블록을 위한 렉시컬 환경에서
이전 렉시컬 환경으로 복귀
블록 레벨 스코프를 생성하는
모든 블록문에 적용되며, 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지해야 함
Referenced
- 이응모, 『모던 자바스크립트 Deep Dive』, 위키북스(2022.4.25), 359 ~ 387p